Typically for landing pages presenting a service offering, download, or product will change our approach to the copy on the page.
Below we’ll list out examples of each.
Landing Page Copy – PDF Offer Download

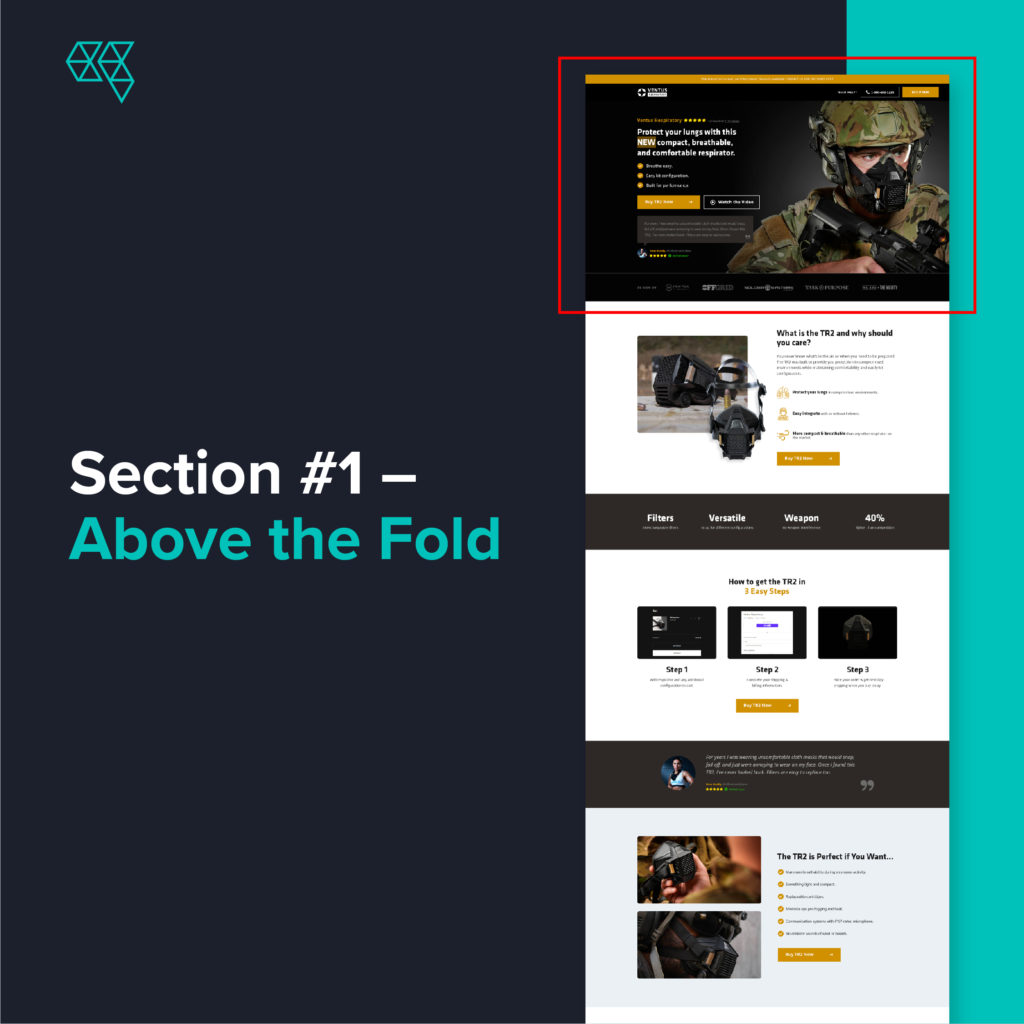
Section #1 – Above the Fold
- Headline
- List of benefits (typically top 3)
- CTA #1
- Review (typically the best review you can find, we usually scour Google reviews, Yelp, etc.)

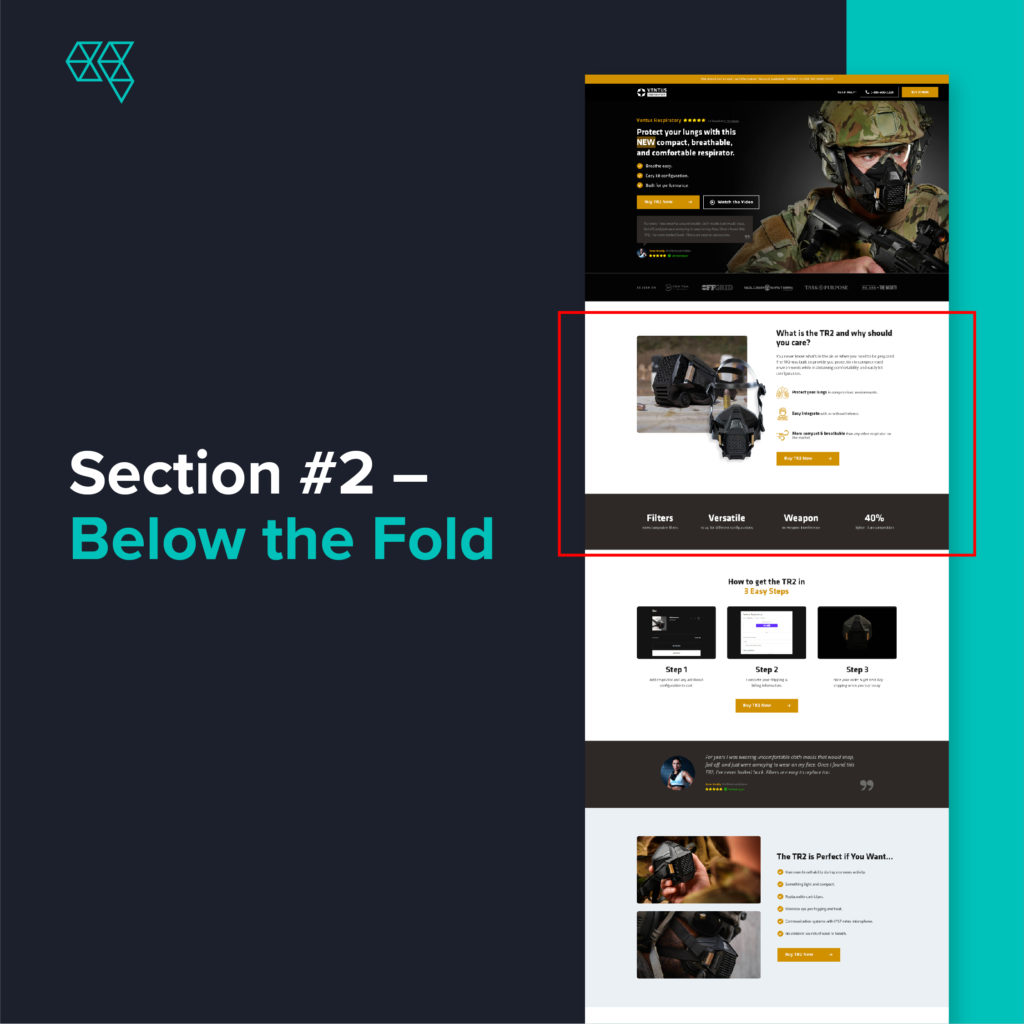
Section #2 – Below the Fold
- Social proof (use trust badges like certifications, online news mentions, total review counts, average star ratings, etc.)

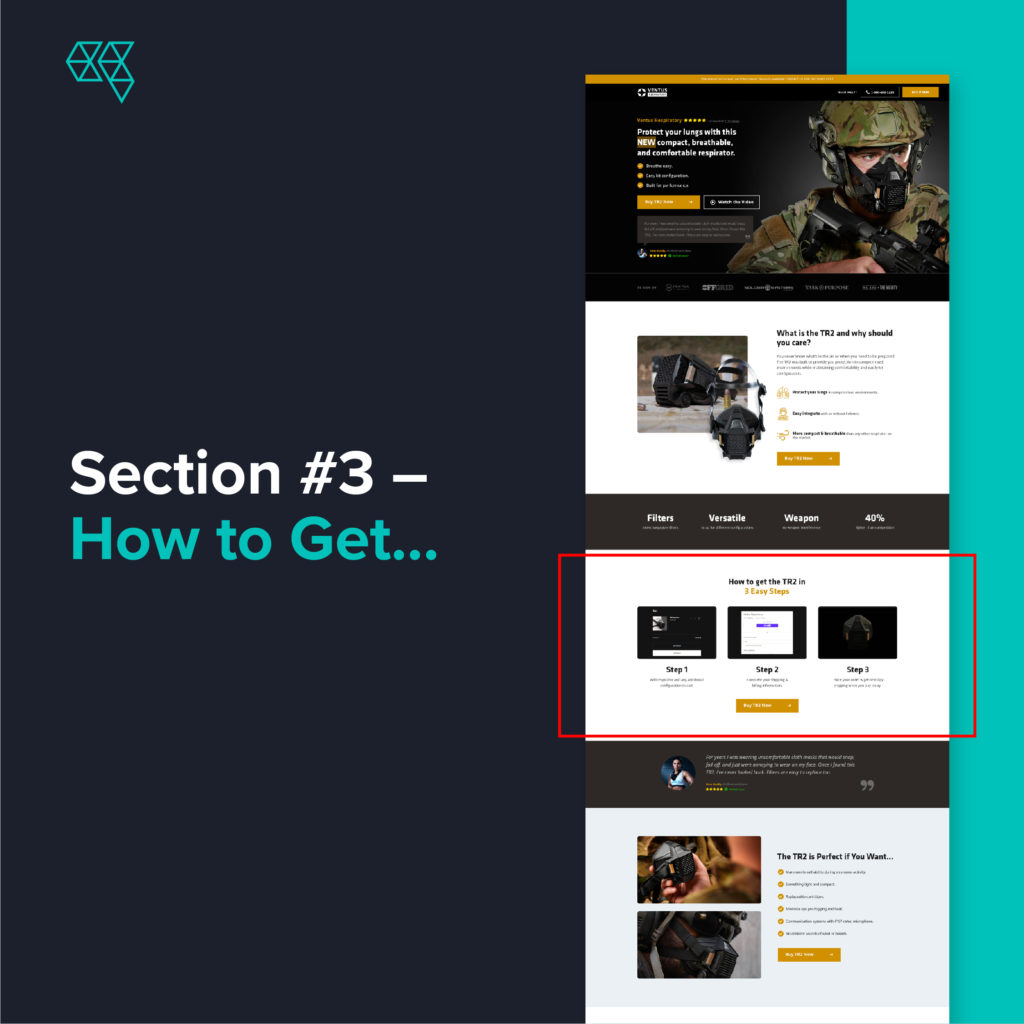
Section #3 – How to Get…
- Headline – How to Get (product, service, or desired outcome) in 3 Easy Steps
- List – 3 steps (visual representation with icons)
- CTA #2

Section #4 – Social Proof
- Testimonials (either in carousel, list, video, etc.)

Section #5 – Product/Service is Perfect…
- Headline – (Product/service) is Perfect if You Want To…
- List (list 3-5 benefits of using the product/service)
- CTA #3

Section #6 – Why Everyone Loves…
- Design/copy notes – Go over 2-3 features with visual imagery.
- Headline – Why Everyone Loves (Product/service)

Section #7 – CTA Banner
- Design notes – This is more of a pattern break section that separates the content from the next section. Think pattern interrupt.

Section #8 – FAQ
- Headline – Frequently Asked Questions
- Design/copy notes – Utilize this section to answer questions the user may have about the product/service to fulfill their research requirements so they don’t feel the need to go anywhere else.

Section #9 – Download/Order Now/Schedule Call, etc.
- Headline – Solve (pain point) Today
- CTA #4
- Design/copy notes – Use this last section to recap the product/service and include a CTA to get the conversion.